PNG 画像の容量を圧縮する PNG Smalliry の紹介と使う上での注意点
PNG Smallify とは?
PNG Smallify とは PNG 画像の見た目のクオリティをほとんど落とすことなく容量を大幅に削減するサービスです。

画像の色数を選択的に減らす減色処理を行うことで、データの保存に必要な情報量を減らすことで軽量化します。この減色により容量が50~90%の削減が見込まれます。
減色により画像のクオリティが下がってしまうと懸念したそこのあなた!
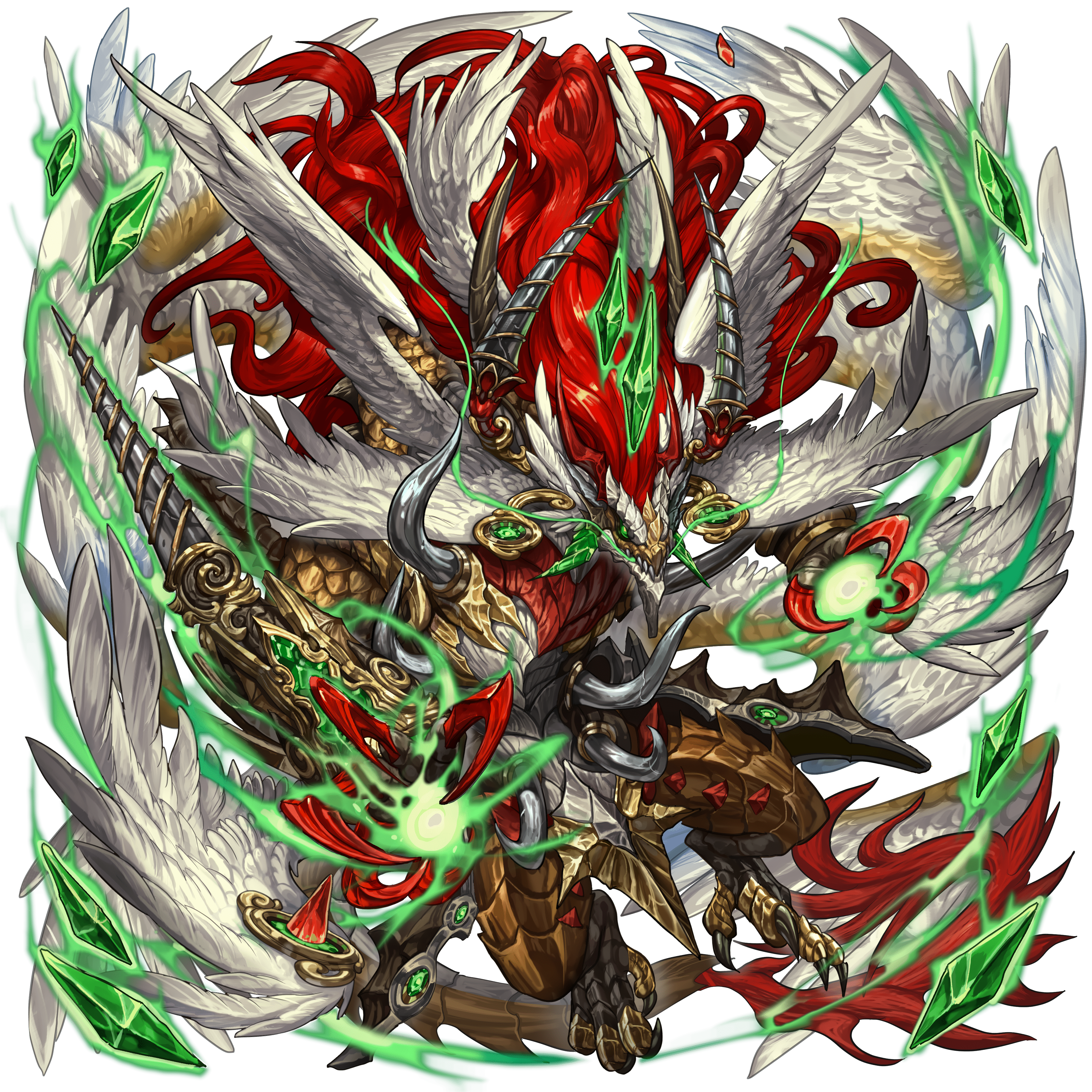
こちらの画像を見てください。一枚目が入力で二枚目が減色後の出力です。見た目の違いがわかりますか!?



このように PNG Smallify で減色処理をしてもほぼ見た目に変化がないことがわかります。PNG Smallify ではインデックスカラーと呼ばれる方式を採用することで画像の品質を保ちながら減色をしています。こちらについて興味がある方は以下の記事を読んでみてください。
一枚目のオリジナル画像の容量は19.8MB、二枚目の PNG Smallify の出力画像の容量は 6.0MBと70%の容量削減がなされています。(上記画像をダウンロードしてもアップロード時に圧縮されているため実際の容量とは異なります。)
このように PNG Smallify を用いることで画像の品質を下げることなく容量を大幅に削減することが可能なのです。
PNG Smallify 利用時の注意点
拡張子に注意しよう!
画像の容量を削減する PNG Smallify ですがどんな画像に対しても効果的に機能するわけではありません。PNG Smallify は PNGとして最初から保存された画像に対して効果的に機能します。そのため他の拡張子(JPEG、HEIC/HEIF、WebP など)の画像を一度 PNG に変換してから PNG Smallify を使用してもうまく機能しません。
PNG (.png)
図形やイラストに向いており、透過色の指定もできる拡張子です。保存時に情報が失われないという性質があります(可逆圧縮)。一方で容量が大きくなる傾向があるデメリットがあります。
JPEG (.jpg、.jpeg)
色数が多かったり、グラデーションのように色調が連続して変化する画像、写真に向いている拡張子です。圧縮率が高く容量が小さいという特徴がありますが、データ消失を伴う圧縮(非可逆な圧縮)をするため保存する毎に画質が劣化してしまうデメリットがあります。
HEIC / HEIF(.heic、.heif)
2018年以降のスマートフォンで撮影した写真に多い拡張子です。JPEGと比べ少ない容量できれいに保存できるという特徴があります。
WebP(.webp)
JPEGのような高圧縮率を持ちながら、PNGのように背景を透過させることができる拡張子です。軽量かつ品質が高いため、近年 Web ページの画像に採用されています。
上記のような画像のフォーマットの違いから、圧縮率の高い JPEG、HEIC/HEIF、WebP を一度 PNG に変換してしまうと、容量が大きくなってしまうことがあります。そのため他の拡張子の画像を PNG に変換してから PNG Smallify で容量を削減しても、もとの画像と容量が同じ、もしくはかえって容量が大きくなってしまうことがあるため注意が必要です。
JPEG、HEIC/HEIF、WebP 画像の容量を小さくしたい場合は保存時の設定を見直すことが効果的です。例えばjpegの場合は品質レベルを85まで落としても、見た目はほとんどかわらないまま容量を1/3程度まで減らすことが可能です。WebPの場合も同様に品質パラメータを設定できることが多いので保存時の設定を見直して見ましょう。

このように拡張子毎に容量削減方法が異なるため、状況に応じて適した圧縮方法を選択してください。PNG Smallify やこの記事で紹介した圧縮方法があなたの クリエイティブ活動に役立つことを期待しています。




